Layout
Bring Your Own Layout
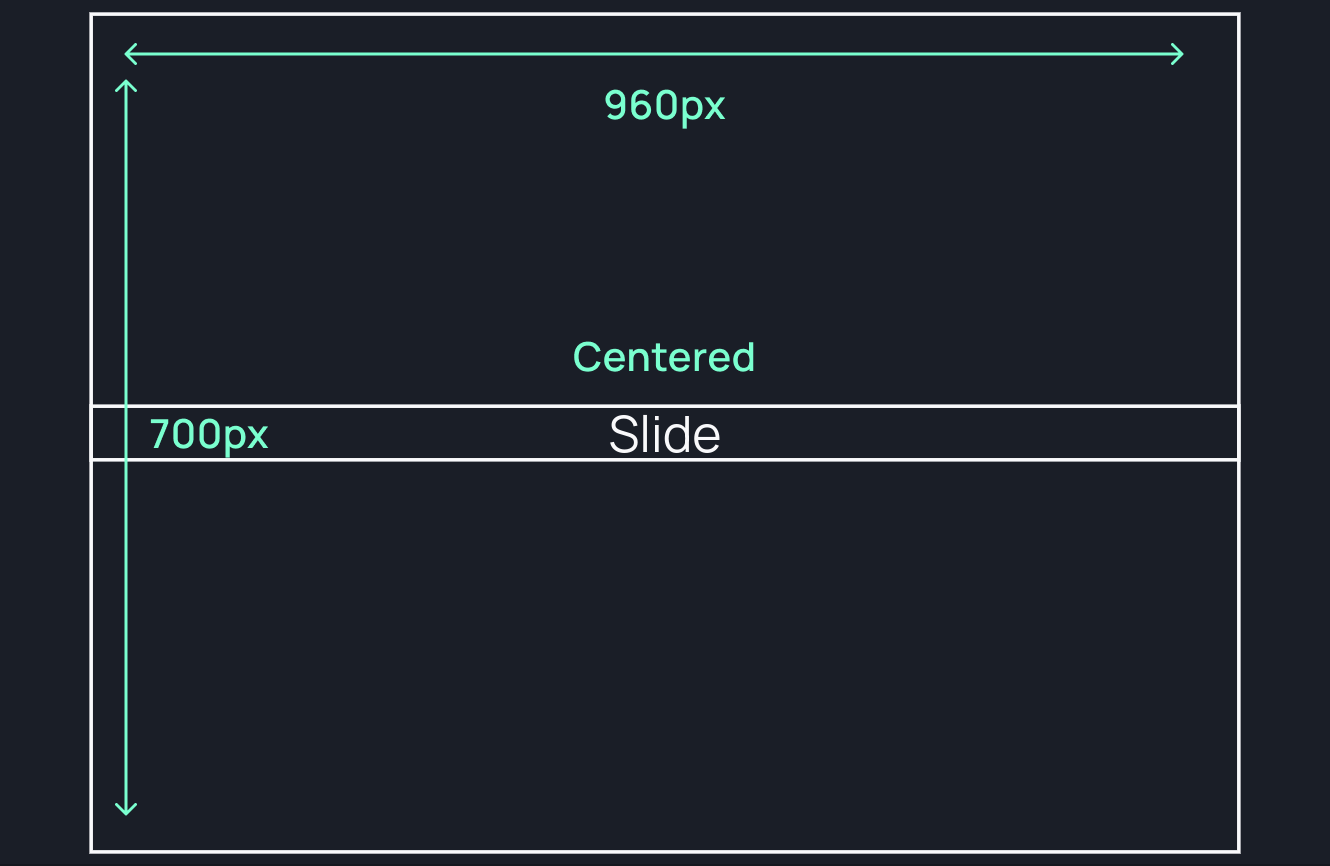
Reveal presentation dimensions are 960x700 pixels by default, preserving the aspect ratio, and centering slides vertically, but you can disable the layout and bring your own layout.

You can change the slides dimensions, among other options inside src/config.ts if you
want complete control over the layout.
const options = {
// bring your own layout
disableLayout: true,
// display mode used to show slides
display: 'grid'
}This way you can create a reusable <Layout> component.
<!-- layout.svelte -->
<div class="relative h-[1080px] w-[1920px] overflow-hidden">
<div class="h-full p-16">
<slot />
</div>
</div><script>
import { Presentation, Slide } from '@components'
import Layout from './layout.svelte'
</script>
<Presentation>
<Slide>
<Layout>
<!-- ... -->
<Layout>
</Slide>
</Presentation>